
4. All wireframe 全部界面線框圖
主要負(fù)責(zé)人:交互設(shè)計(jì)師
此環(huán)節(jié)交互設(shè)計(jì)師要完成全部界面的線框圖(1:1的)設(shè)計(jì)并且團(tuán)隊(duì)確認(rèn)����。
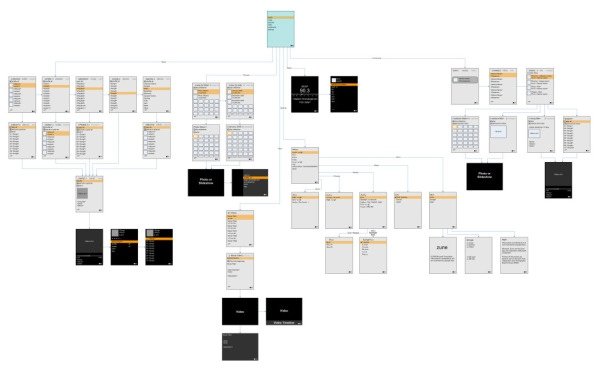
*做完全部的線框圖����,一般會(huì)出一個(gè)總結(jié)構(gòu)圖����。如果有足夠大的場(chǎng)地,也可以逐頁(yè)打印出來(lái)貼到一面墻上�。方便團(tuán)隊(duì)隨時(shí)參考。